Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스
- github
- JavaScript
- array
- JavaSceipt
- string
- java
- leetcode
- scss
- SasS
- 자료형
- computed
- 자료구조
- 파이썬
- sorting
- hash table
- CSS
- dynamic programming
- Python
- 백준
- math
- HTML
- Algorithm
- greedy
- JS
- 변수
- 알고리즘
- 컴포넌트
- 코딩테스트
- vue.js
Archives
- Today
- Total
Posis
[HTML] 표 만들기 본문
표를 만들기 위한 태그
caption: 표 제목
table: 표 전체
tr: 행
td: 셀
th: 제목 셀
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11 ~ 16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>선물용</td>
<td>5kg</td>
<td>18 ~ 26과</td>
<td>52,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>3kg</td>
<td>11 ~ 16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18 ~ 16과</td>
<td>47,000원</td>
</tr>
</table>
CSS를 추가하지 않으면 표의 선이 없음
표 구조 정의하기
표의 구조를 '제목'과 '본문', '요약' 부분으로 나눈다.
<thead>, <hbody>, <tfoot> 태그 사용
웹 브라우저 화면에서 보이지 않지만, 화면 낭독기나 자바스크립트 등에서 읽을 수 있다. -> 시각 장애인도 표의 구조를 쉽게 이해할 수 있다.
표의 본문이 길 경우 자바스크립트를 이용해 제목과 바닥 부분을 고정하고 본문만 스크롤되도록 할 수 있다.
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tbody>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11 ~ 16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>선물용</td>
<td>5kg</td>
<td>18 ~ 26과</td>
<td>52,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>3kg</td>
<td>11 ~ 16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18 ~ 16과</td>
<td>47,000원</td>
</tr>
</tbody>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
</thead>
</table>결과는 위에 사진과 같으므로 생략
thead를 사용해서 제일 밑에 작성했지만 제목이라고 컴퓨터가 인식을 해서 제일 위에 자동으로 표시해 줌
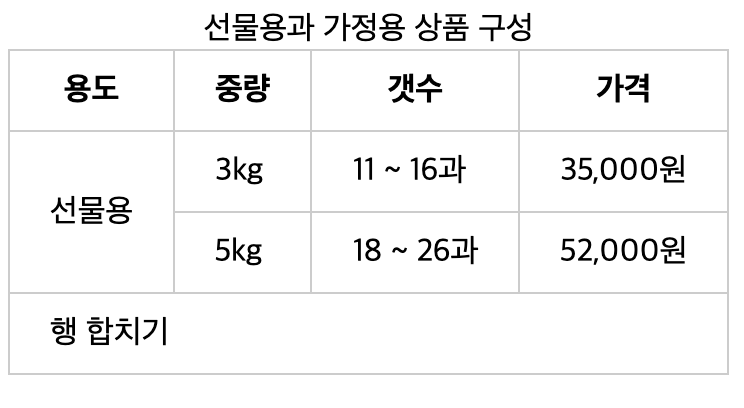
행 또는 열 합치기
colspan: 행을 합친다.
rowspan: 열을 합친다.
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11 ~ 16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18 ~ 26과</td>
<td>52,000원</td>
</tr>
<tr>
<td colspan="4">행 합치기</td>
</tr>
</tbody>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
</thead>
</table>
728x90
'HTML, CSS' 카테고리의 다른 글
| [CSS] 선택자와 우선순위 (0) | 2023.01.05 |
|---|---|
| [HTML] 이미지 사용하기 (0) | 2023.01.04 |
| [HTML] 목록 만들기 (0) | 2023.01.04 |
| [HTML] 텍스트 태그 (0) | 2023.01.04 |
| [HTML] 시맨틱 태그(Semantic Tag)란? (0) | 2023.01.03 |



