| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자료형
- 프로그래머스
- greedy
- JavaScript
- 코딩테스트
- Algorithm
- array
- string
- github
- Python
- JS
- HTML
- 알고리즘
- leetcode
- 자료구조
- CSS
- scss
- SasS
- 백준
- vue.js
- hash table
- 파이썬
- JavaSceipt
- computed
- 컴포넌트
- sorting
- dynamic programming
- 변수
- math
- java
- Today
- Total
Posis
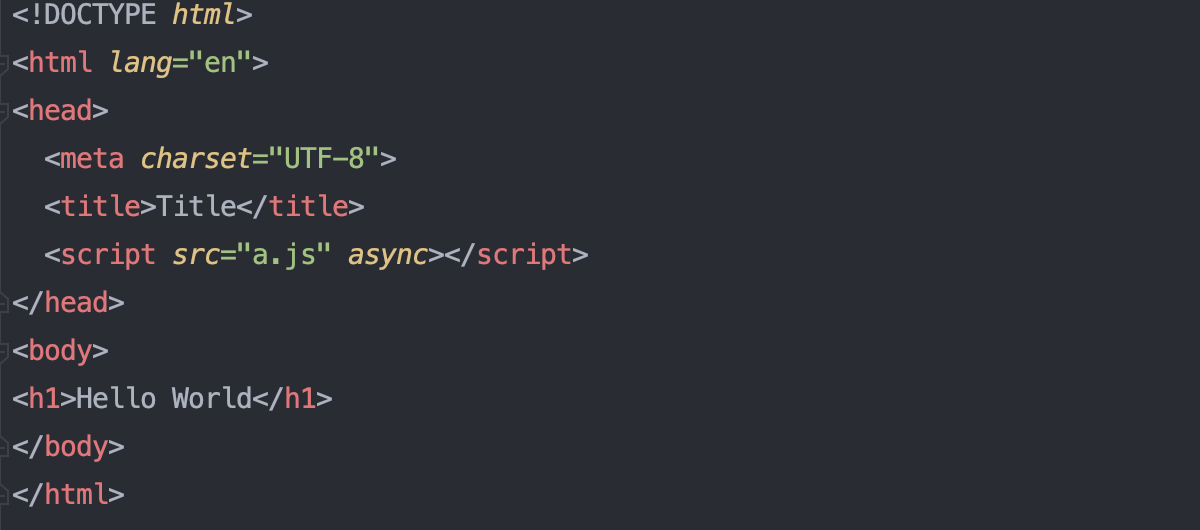
[JavaScript] js 파일을 불러오는 방식 async와 defer 본문

웹을 동적인페이지로 만들기 위해서는 JavaScript 파일을 불러오는 것은 필수라고 생각합니다. 하지만 기능이 많아지고 페이지가 많아질수록 로직이 많아지는데 이렇게 된다면 JavaScript의 파일크기는 엄청나게 커지는 것은 당연합니다. JavaScript에 파일이 커질수록 불러오는데 시간이 많아지면서 웹페이지 로딩이 점점 느려집니다. 이를 해결하기 위해서 파일을 비동기 방식으로 불러오는 방식을 통해서 로딩 시간을 줄일 수 있습니다.
오늘은 파일을 로드하는 비동기 방식 async와 defer에 대해서 알아보고, 두 속성 사이의 차이에 대해서 정리해보고자 합니다.
script

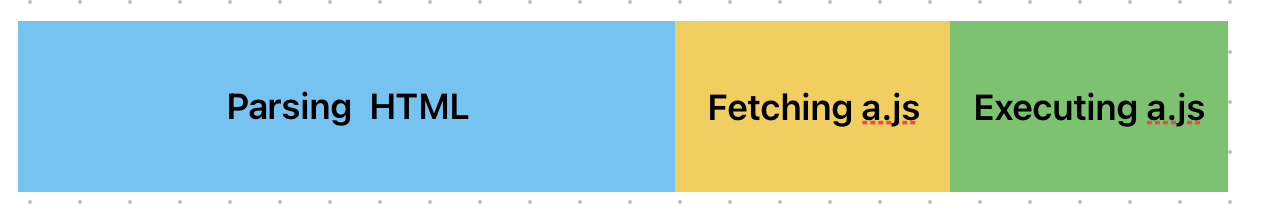
아무것도 작성하지 않은 방식으로 script 파일을 불러오면 HTML 파일의 모든 것을 분석하지 않은 상태에서 a.js 파일을 다운로드하고 실행 후에 다음 구문인 HTML에 코드들을 분석하게 됩니다.

그림으로 표현하면 이러한 방식으로 웹페이지가 로딩됩니다.
script는 body 태그 제일 밑에 넣어서 JavaScript 파일을 실행시킬 수도 있습니다.

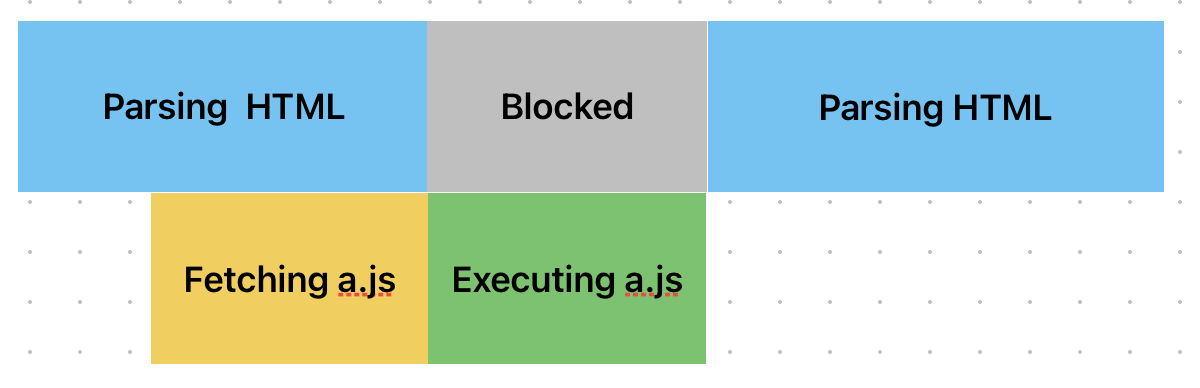
이 방식은 HTML에 구문들을 모두 분석하고 JavaScript 파일을 다운로드 후에 기능들을 실행하게 됩니다.

위에 방식보다는 HTML에 코드 분석이 빨라져서 좋은 방법이 될 순 있지만 parsing HTML과 executing a.js 사이에 다운로드하는 시간을 기다려야 한다는 단점이 존재합니다.
script async
async는 DOM을 분석하는 도중에 다운로드를 하지만 파일을 모두 하게 되면 DOM이 렌더링 하는 것을 멈추고 js 파일을 실행하게 됩니다. async는 다운로드가 먼저 완료된 순서대로 JavaScript에 파일을 실행하게 됩니다.


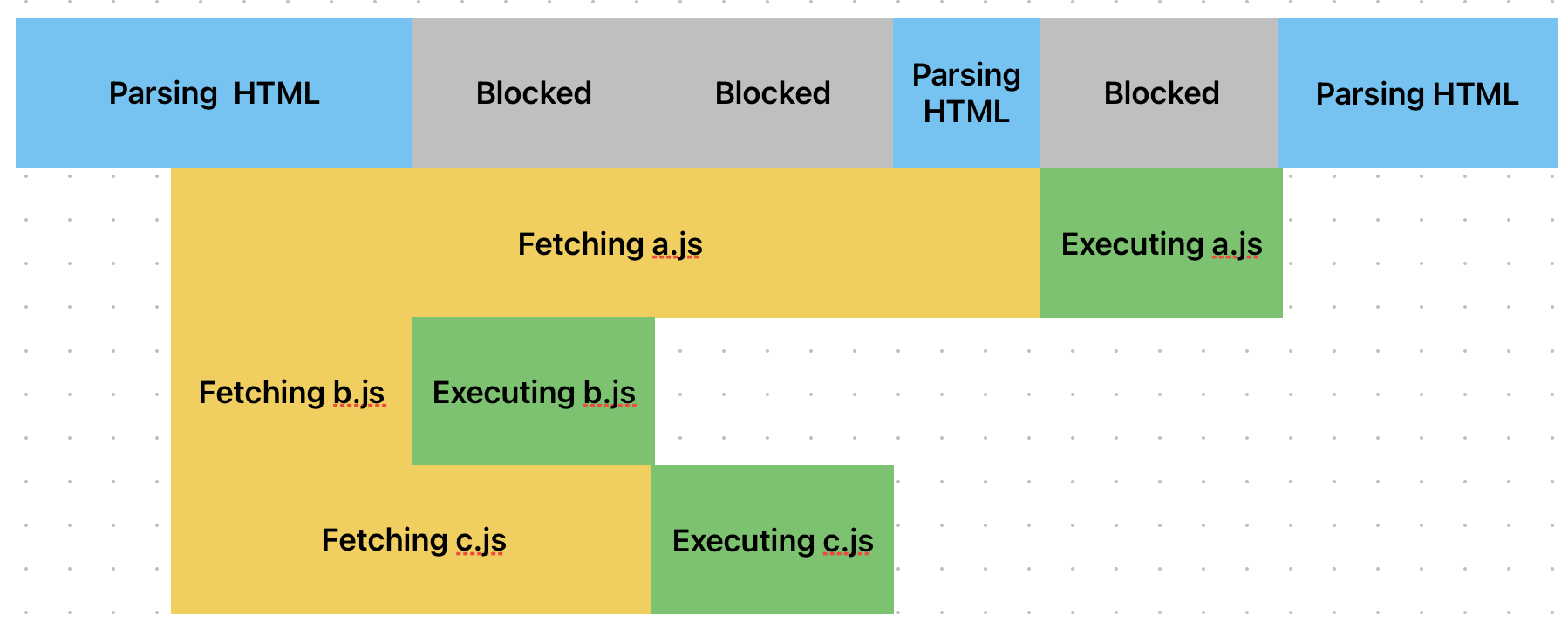
JavaScript의 파일이 작고 한두 개만 있다면 큰 문제가 없지만 파일이 커지고 여러 개의 JavaScript의 파일을 가지게 된다면 어떻게 될까요.

위에서 말씀드린 것처럼 JavaScript의 파일이 다운로드가 먼저 완료된 것부터 실행을 하게 됩니다. 게다가 다운로드가 완료되지 않은 파일이 있다면 중간에 HTML 구문 분석이 다시 시작되고 또다시 완료된 파일이 있다면 멈추고 JavaScript에 파일이 실행되고 남아있는 HTML에 코드들을 분석하게 됩니다.
만약 JavaScript 파일이 웹 페이지와 상호 작용하지 않고 백그라운드 서버에 일부 데이터만 전송하는 기능을 가진 파일이라면 async를 사용해도 웹페이지를 로딩하는 데는 큰 문제가 없습니다.
script defer
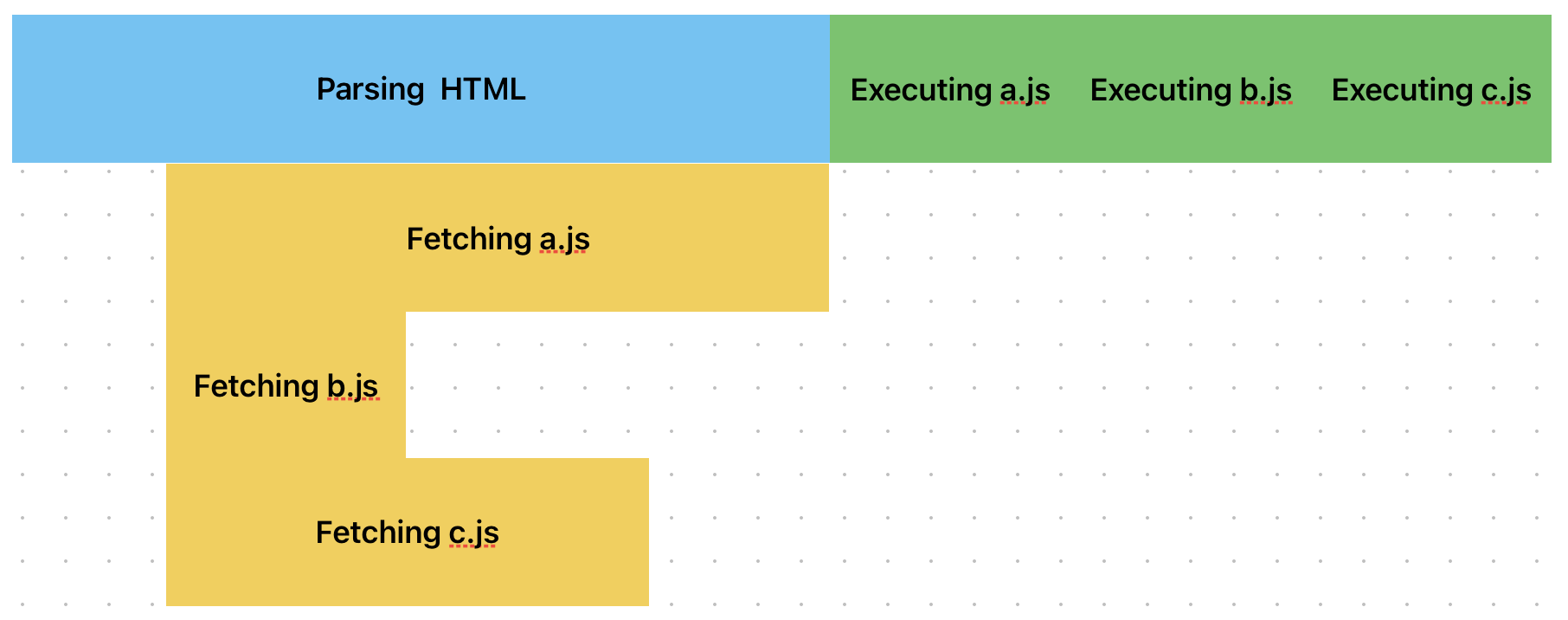
defer는 DOM을 분석하는 동시에 JavaScript에 파일을 다운로드하지만 실행은 HTML 구문 분석이 모두 완료된 후에 Script 파일을 실행하게 됩니다. defer에 Script 파일 실행 순서는 코드에 작성한 순서대로 실행하게 됩니다.


보시는 것처럼 HTML 구문 분석과 Script 파일 다운로드를 병렬로 실행하게 되고, HTML 구문 분석이 끝난 후에 Script 파일 실행은 코드에 작성한 순서대로 실행하게 됩니다.
Script 파일이 가진 기능에 따라 async와 defer를 상황에 맞춰서 사용하면 되지만 대부분에 상황에서는 defer를 사용하는 것이 웹 페이지 로딩에 좋습니다.
간단 요약
- DOM을 따라 반드시 순서대로 실행되어야 한다면 <script></srcript>
- DOM이나 다른 스크립트에 의존성이 없고, 실행 순서가 중요하지 않은 경우라면 <script async></script>
- DOM이나 다른 스크립트에 의존성이 있고, 실행 순서가 중요한 경우라면 <script defer></script>
'JavaScript' 카테고리의 다른 글
| [JavaScript] 숫자, 가격, 날짜 사용하기 편리한 메서드 (0) | 2023.01.11 |
|---|---|
| [JavaScript] 자료형 (0) | 2023.01.09 |
| [JavaScript] js의 역할 (0) | 2023.01.09 |
| [JavaScript] 비구조화 할당 (0) | 2021.12.27 |
| [JavaScript] 배열 내장 함수 (1) | 2021.12.16 |
