Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Python
- computed
- math
- 변수
- github
- JavaScript
- CSS
- java
- HTML
- greedy
- leetcode
- 컴포넌트
- vue.js
- hash table
- JavaSceipt
- array
- string
- 알고리즘
- 백준
- Algorithm
- 파이썬
- scss
- 프로그래머스
- sorting
- 코딩테스트
- JS
- 자료형
- 자료구조
- dynamic programming
- SasS
Archives
- Today
- Total
Posis
[Vue.js] Getter와 Setter 본문
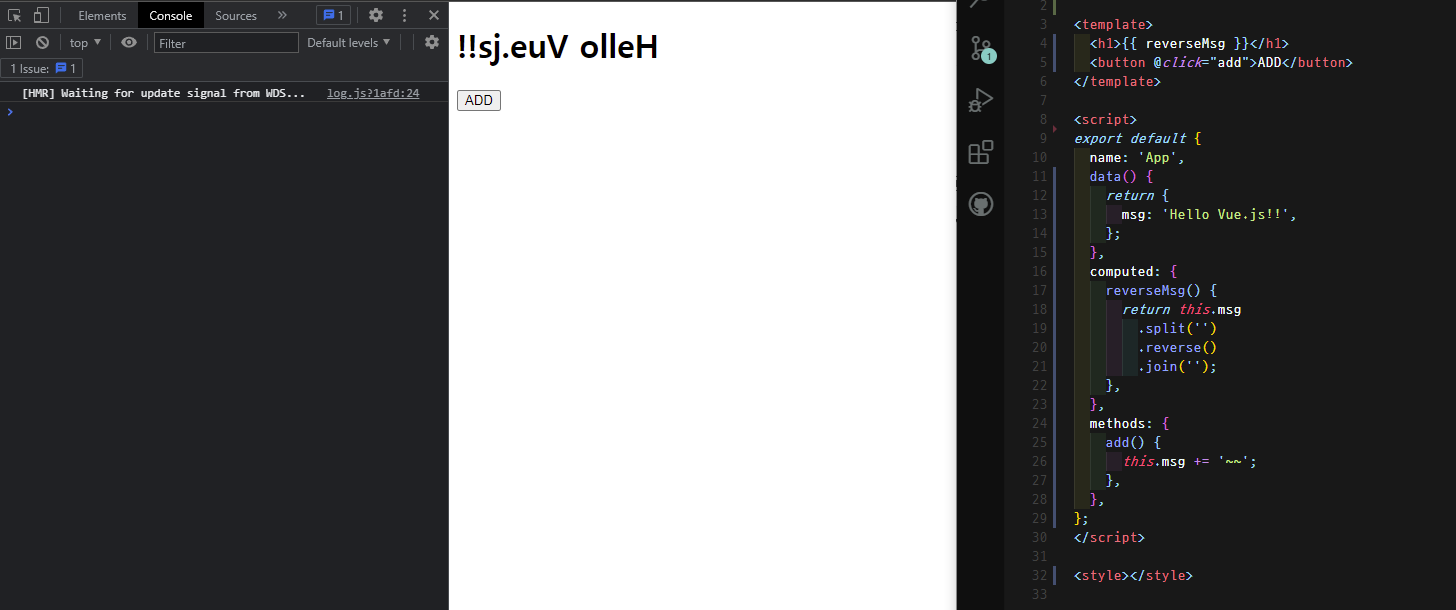
Getter

위 예제는 reverseMsg는 computed에서 만들어놓은 Readonly전용 함수입니다. 개발자가 직접적으로 msg의 data를 변경하지 않는다면 캐싱된 data를 얻어올 수만 있는 상황입니다. 하지만 vue.js문법을 통해서 setter를 통해서 값을 지정해서 변경시킬 수 있습니다.
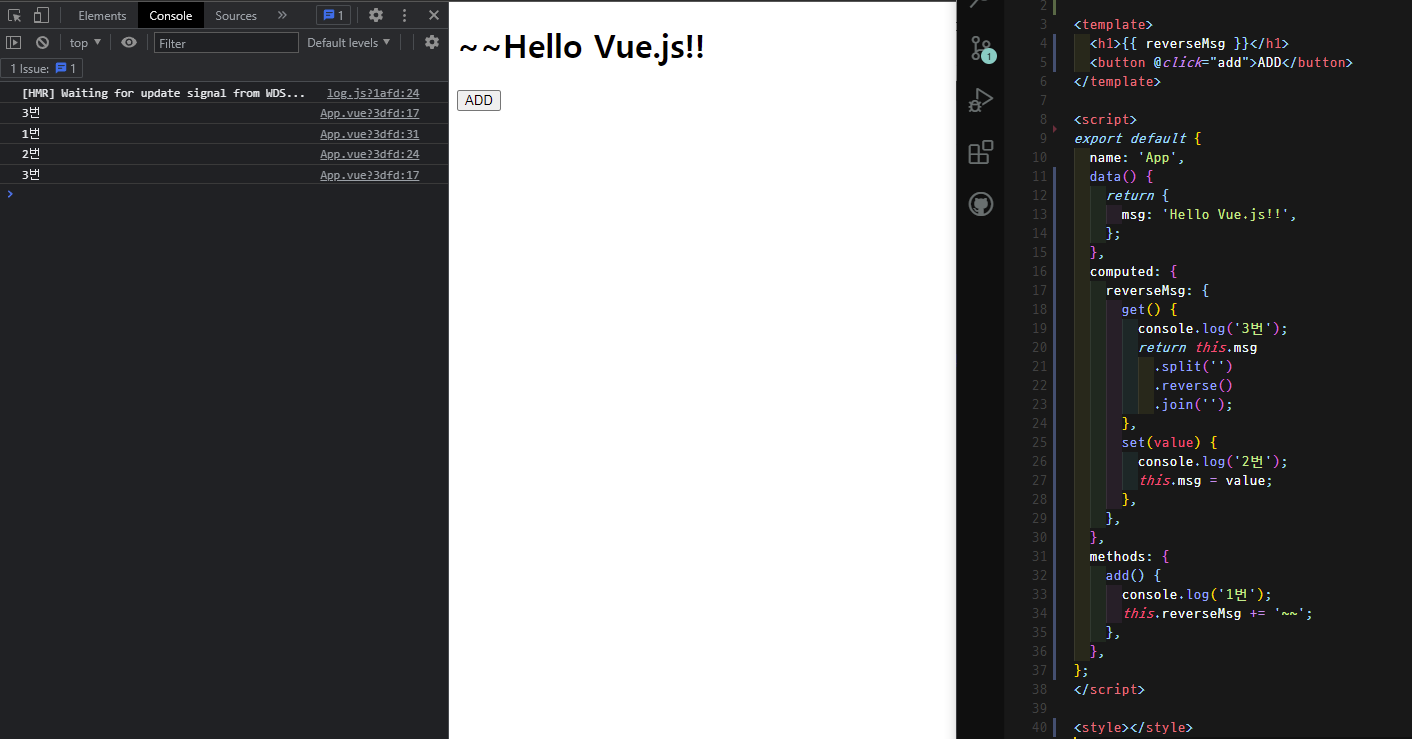
Setter

reversedMsg메서드의 set은 직접적으로 값을 할당할 때 사용됩니다.
제가 콘솔에 쪽에 찍힌 거와 같이 메서드 실행 순서는 화면이 렌더 될 때 get()이 실행되고 캐싱되어서 화면에 나옵니다.
그 이후 버튼을 클릭하면 add() -> set(value) -> get()가 실행되는 것을 알 수 있습니다.
이를 통해서 computed에서도 setter(즉, 값을 지정)를 사용할 수 있다는 것을 알 수 있습니다.
이 개념은 일반적으로 잘 활용하지는 않습니다. 하지만 Vuex라는 중앙 집중화된 저장소를 다룰 때 유용하게 사용될 수 있기 때문에 다음에 다시 자세하게 다뤄보도록 하겠습니다.
728x90
'Vue.js' 카테고리의 다른 글
| [Vue.js] 템플릿 약어 (0) | 2021.08.08 |
|---|---|
| [Vue.js] 클래스와 스타일 바인딩 (0) | 2021.08.08 |
| [Vue.js] computed feat.methods (0) | 2021.08.06 |
| [Vue.js] 라이프사이클 (0) | 2021.07.31 |
| [Vue.js] 시작하기, 장단점 (0) | 2021.07.30 |




