Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- greedy
- 자료형
- sorting
- github
- 변수
- CSS
- hash table
- SasS
- 알고리즘
- leetcode
- 프로그래머스
- 파이썬
- java
- array
- Algorithm
- Python
- JavaSceipt
- math
- 컴포넌트
- HTML
- dynamic programming
- 백준
- 자료구조
- JS
- vue.js
- 코딩테스트
- computed
- scss
- JavaScript
- string
Archives
- Today
- Total
Posis
[Vue.js] 폼 입력 바인딩 본문
이번 포스트에서는 폼 입력 바인딩에 대해서 다뤄보겠습니다.
v-model
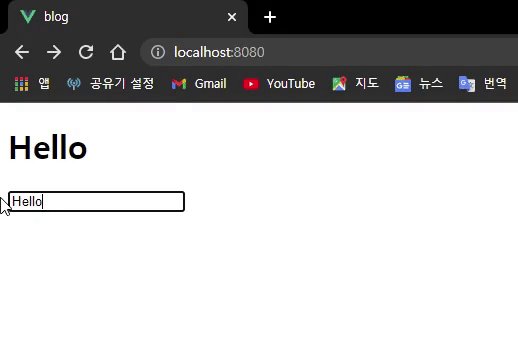
v-model 디렉티브를 사용하여 input, checkbox 요소들에 양방향 데이터 바인딩을 생성할 수 있습니다. v-model 디렉티브는 input type 요소를 변경하는 올바른 방법을 자동으로 선택합니다.
<template>
<h1>{{ msg }}</h1>
<input type="text" v-model="msg" />
</template>
<script>
export default {
name: 'App',
data() {
return {
msg: '',
};
},
};
</script>
<style></style>
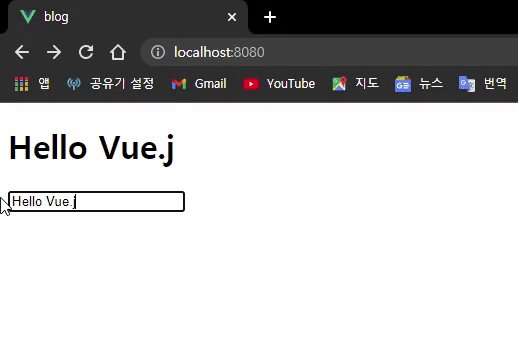
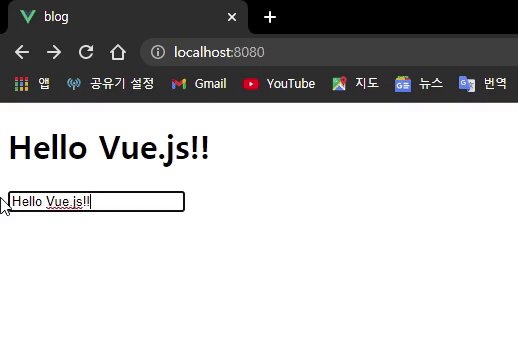
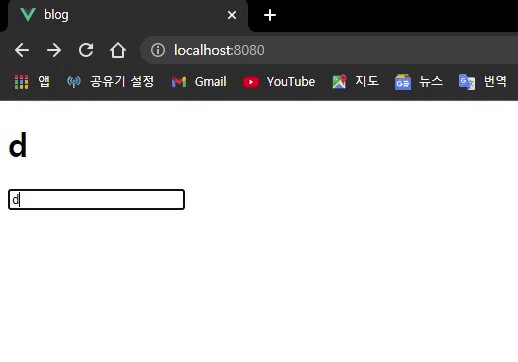
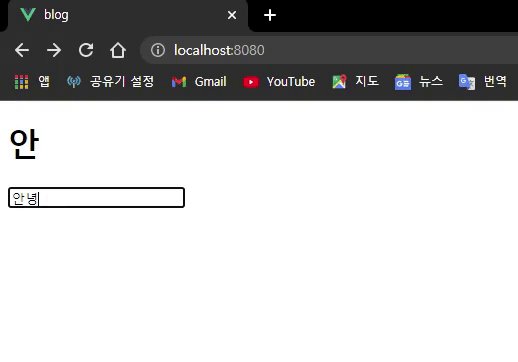
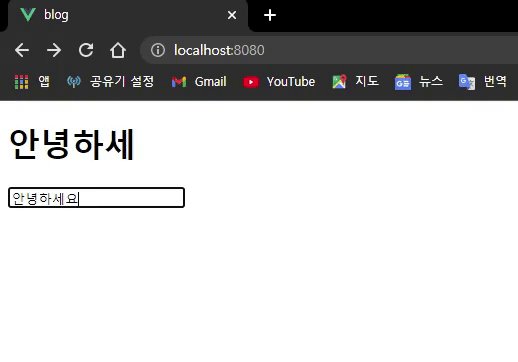
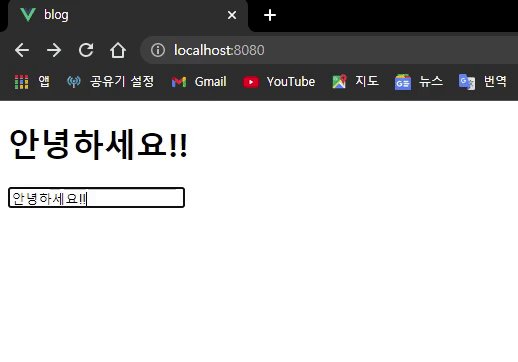
이처럼 input 태그에 v-model을 사용함으로써 msg의 데이터가 실시간으로 변해서 화면에 출력되는 것을 볼 수 있습니다. 하지만 여기에도 치명적인 단점이 존재합니다. 영어는 바로바로 업데이트되지만 한글은 모음과 자음이 결합했을 때 비로소 화면에 출력된다는 것입니다.

하지만 한글도 영어와 같이 한 글자씩 출력할 수 있게 할 수 있습니다.
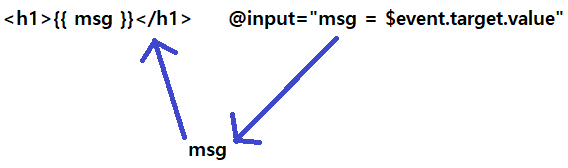
<template>
<h1>{{ msg }}</h1>
<input type="text" :value="msg" @input="msg = $event.target.value" />
</template>
@input을 통해서 msg에 바로 데이터를 업데이트해주는 문구를 작성합니다. $event.target.value를 글씨가 써질 때마다 msg에 할당하여 h1 태그에 출력하게 됩니다.
상황에 맞춰서 한글을 사용하지 않는다면 v-model을 사용하고, 한글을 사용한다면 :value와 @input을 활용하는 것을 추천드립니다.
지금과 같이 사용하는 것을 양방향 데이터 바인딩이라고 부릅니다.

checkbox
<template>
<h1>{{ checked }}</h1>
<input type="checkbox" v-model="checked" />
</template>
<script>
export default {
name: 'App',
data() {
return {
checked: false,
};
},
};
</script>
이 밖에도 input 태그의 수 많은 type들을 활용할 수 있습니다.
728x90
'Vue.js' 카테고리의 다른 글
| [Vue.js] 컴포넌트(component)란 무엇인가? (0) | 2021.08.12 |
|---|---|
| [Vue.js] v-model 수식어 (0) | 2021.08.12 |
| [Vue.js] 이벤트 수식어, 키 수식어 (0) | 2021.08.11 |
| [Vue.js] 이벤트 핸들링 (0) | 2021.08.10 |
| [Vue.js] 리스트 렌더링(v-for) (0) | 2021.08.10 |




