Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- github
- SasS
- 자료형
- HTML
- java
- array
- Algorithm
- string
- computed
- JavaSceipt
- dynamic programming
- 프로그래머스
- 코딩테스트
- leetcode
- scss
- JavaScript
- sorting
- 알고리즘
- JS
- math
- hash table
- 컴포넌트
- 파이썬
- greedy
- Python
- 자료구조
- 백준
- vue.js
- 변수
- CSS
Archives
- Today
- Total
Posis
[Vue.js] refs를 활용한 DOM 접근 방법 본문
이번 포스트에서는 Vue에서 제공하는 refs를 활용하여 DOM에 접근하는 방법에 대해서 다뤄보겠습니다.
Refs
JavaScript에서는 DOM과 엘리먼트를 직접 조작하기 위해서는 getElementById, getElementsByClassName, querySelector 등등과 같은 메서드를 활용했어야 합니다. 하지만 Vue에서는 Refs를 제공을 해줍니다.
장점
- 자식 컴포넌트에 직접적으로 접근할 수 있음
- DOM조작 메서드 없이 편리하게 엘리먼트를 조작할 수 있음
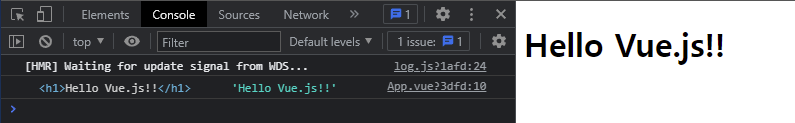
기본적인 DOM 출력
<template>
<h1>Hello Vue.js!!</h1>
</template>
<script>
export default {
name: 'App',
mounted() {
const h1 = document.querySelector('h1');
console.log(h1, h1.textContent);
},
};
</script>
<style></style>
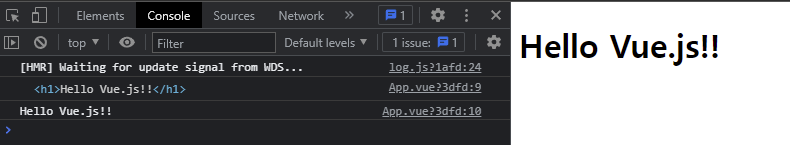
Vue의 refs를 활용한 DOM 출력
<template>
<h1 ref="vue">Hello Vue.js!!</h1>
</template>
<script>
export default {
name: 'App',
mounted() {
console.log(this.$refs.vue);
console.log(this.$refs.vue.textContent);
},
};
</script>
<style></style>
기본적인 DOM 출력의 document.querySelector와 Vue의 refs 출력 this.$refs가 동일한 기능을 하는 것을 알 수 있습니다.
위에서 언급했던 장점 중에 자식 컴포넌트의 DOM에도 접근할 수 있다고 말했습니다. 코드로 한번 보겠습니다.
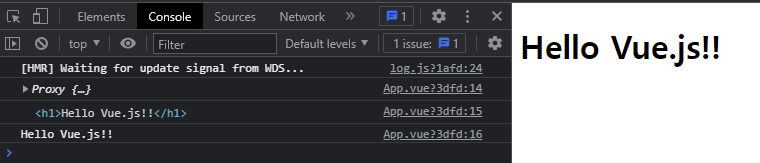
refs를 활용한 자식 컴포넌트 DOM 접근
<!-- App.vue -->
<template>
<Component1 ref="vue" />
</template>
<script>
import Component1 from './components/Component1.vue';
export default {
name: 'App',
components: {
Component1,
},
mounted() {
console.log(this.$refs.vue);
console.log(this.$refs.vue.$el);
console.log(this.$refs.vue.$el.textContent);
},
};
</script>
<style></style>
<!-- Component1 -->
<template>
<h1>Hello Vue.js!!</h1>
</template>
this.$refs.vue를 콘솔에 출력했을 때 객체가 하나 뜹니다. 펼치면 수많은 명령어들이 존재하므로 한 번씩 살펴보시길 바랍니다.
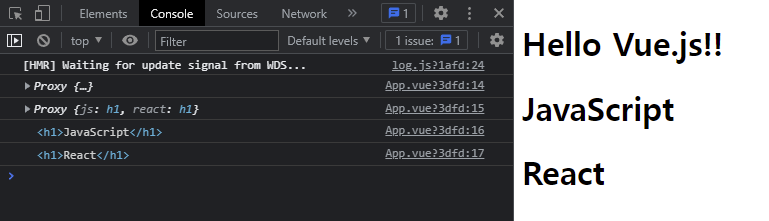
현재는 자식 컴포넌트에 Element가 한 개만 있을 경우에 접근 방법입니다. Element가 여러 개 있을 경우의 조작방법에 대해서 알아보겠습니다.
<!-- App.vue -->
<template>
<Component1 ref="vue" />
</template>
<script>
import Component1 from './components/Component1.vue';
export default {
name: 'App',
components: {
Component1,
},
mounted() {
console.log(this.$refs.vue);
console.log(this.$refs.vue.$refs);
console.log(this.$refs.vue.$refs.js);
console.log(this.$refs.vue.$refs.react);
},
};
</script>
<style></style>
<!-- Component1.vuw -->
<template>
<h1>Hello Vue.js!!</h1>
<h1 ref="js">JavaScript</h1>
<h1 ref="react">React</h1>
</template>
<script>
export default {};
</script>
특별히 다른 방법을 사용하는 것이 아닌 this.$refs.vue 뒤에 .$refs를 한번 더 붙여주면 자식 컴포넌트에 ref로 선언된 Element가 나오게 됩니다. Proxy { js: h1, react: h1 }
후에 접근할 ref를 뒤에 붙여주시면 똑같이 자식 컴포넌트에 DOM에도 접근을 할 수가 있습니다.
728x90
'Vue.js' 카테고리의 다른 글
| [Vue.js] Provide/inject를 활용한 컴포넌트 데이터 전달 (0) | 2021.08.15 |
|---|---|
| [Vue.js] 컴포넌트 재 사용성을 늘리기 위한 slot 활용하기 (0) | 2021.08.14 |
| [Vue.js] 자식 컴포넌트에서 부모 컴포넌트로 데이터 보내기 - emit (2) | 2021.08.14 |
| [Vue.js] 컴포넌트 props 전달하기 (0) | 2021.08.13 |
| [Vue.js] 컴포넌트(component) 사용하기 feat. Vue-CLI (0) | 2021.08.13 |




