Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JavaSceipt
- Algorithm
- java
- greedy
- 변수
- leetcode
- CSS
- JavaScript
- vue.js
- JS
- 자료형
- dynamic programming
- 백준
- sorting
- 코딩테스트
- math
- SasS
- array
- computed
- hash table
- github
- 자료구조
- 컴포넌트
- scss
- 프로그래머스
- 파이썬
- Python
- HTML
- 알고리즘
- string
Archives
- Today
- Total
Posis
[SASS/SCSS] Mixin(재활용) 활용하기 본문
SCSS는 프로그래밍 요소를 섞은 CSS이므로 다양한 문법이 존재합니다. 오늘은 그중 하나인 Mixin에 대해서 알아보겠습니다. 변수는 하나의 값만 넣어서 저장하지만 Mixin은 내가 원하는 스타일 여러 가지를 한 번에 저장할 수 있습니다.
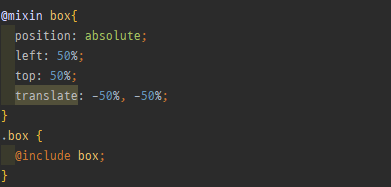
기본

이처럼 mixin을 함수처럼 작성하고 스타일에 적용시킬 때는 @include 뒤에 작성한 mixin 이름을 쓰면 됩니다.
/* CSS */
.box {
position: absolute;
left: 50%;
top: 50%;
translate: -50%, -50%;
}이를 활용해 자주 사용하는 설정들을 많이 작성해둔다면 웹 개발할 때 코드 작성 시간을 단축할 수 있습니다.
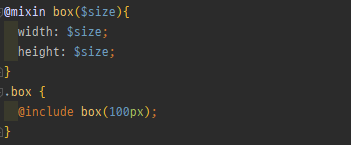
파라미터 추가하기
mixin은 프로그래밍 언어의 함수와 흡사하게 생겼습니다. 이말은 즉슨 파라미터를 넣어서 작성할 수 있습니다.

/* CSS */
.box {
width: 100px;
height: 100px;
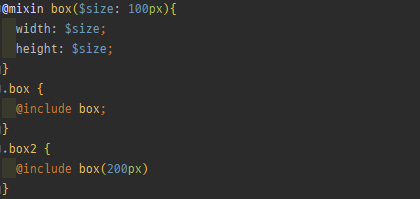
}파라미터에 default값 넣어주기
프로그래밍 언어의 함수에서도 그렇듯 파라미터를 작성했지만 값을 넣어주지 않는다면 에러가 발생합니다. 이때 또 하나 생각나는 것이 기본값을 넣어줄 수 있느냐라고 물어본다면 당연히 가능합니다.

/* CSS */
.box {
width: 100px;
height: 100px;
}
.box2 {
width: 200px;
height: 200px;
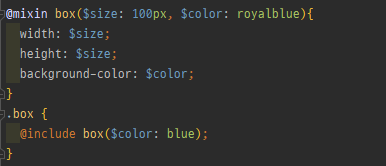
}default값이 두개일 때 하나만 바꾸고 싶을 경우

/* CSS */
.box {
width: 100px;
height: 100px;
background-color: blue;
}size와 color의 값 중 color만 바꾸고 싶다고 @include box(blue); 이렇게 작성하면 에러가 발생합니다. 이럴 때 작성하는 방법이 @include box($color: blue); $color에 대해서만 바꾸고 싶다는 의미로 이와 같이 작성해줍니다.
728x90
'HTML, CSS > Sass(Scss)' 카테고리의 다른 글
| [SASS/SCSS] 변수, 산술 연산, import(가져오기) (0) | 2021.09.03 |
|---|---|
| [SASS/SCSS] 중첩과 상위 선택자 참조 (0) | 2021.09.02 |
| [SASS/SCSS] 두 가지 주석 (0) | 2021.09.02 |
| SASS & SCSS 란? (0) | 2021.08.29 |




