| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- greedy
- leetcode
- CSS
- 알고리즘
- JS
- java
- scss
- 백준
- github
- sorting
- hash table
- 자료형
- JavaSceipt
- HTML
- 컴포넌트
- Python
- computed
- 변수
- Algorithm
- 코딩테스트
- array
- string
- SasS
- dynamic programming
- vue.js
- 프로그래머스
- JavaScript
- math
- 파이썬
- 자료구조
- Today
- Total
Posis
JavaScript 개요 본문
JavaScript의 탄생
1995년 넷스케이프라는 브라우저에 웹페이지를 보조적인 기능을 수행하기 위해 개발한 언어이다. 처음에는 모카(Mocha)로 명명되었고 그 해 9월에 라이브스크립트(LiveScript)로 이름이 바뀌었다가 12월에 JavaScript로 최종 명명되었다.
ECMAScript
JavaScript의 초기는 크로스 브라우징 이슈가 계속 발생하게 되면서 웹개발을 하기가 무척 어려웠던 시기입니다. 이를 해결하기 위해 ECMA 인터내셔널에 JavaScript의 표준화를 요청하게 됩니다. 그 이후에 1997년에 ECMAScript v1이 완성되었고 정식 명칭을 JavaScript에서 ECMAScript로 명명하게 됩니다.
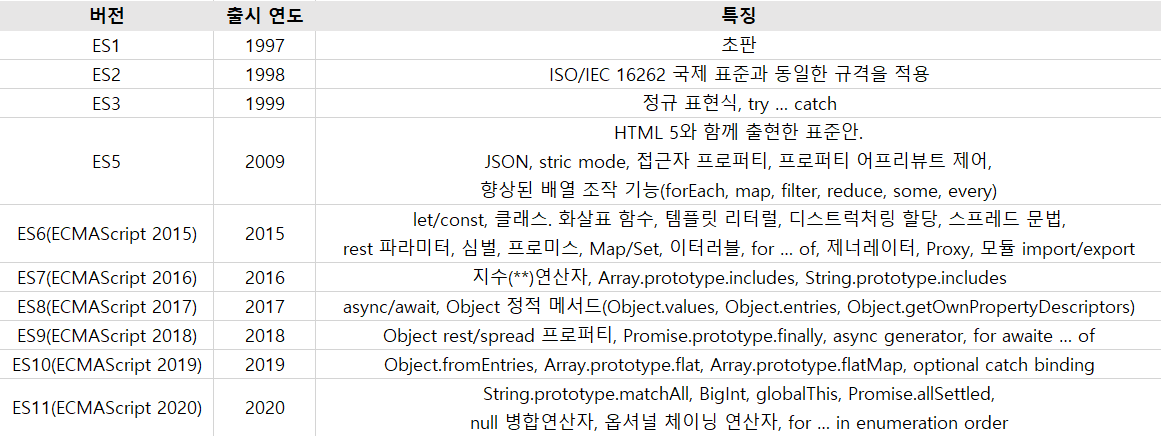
ECMAScript는 매년 새로운 버전을 공개하였고 2009년에 HTML5와 함께 표준 사양을 보여주었습니다. 2015년에 공개된 ES6에는 let/const, Arrow func, class와 같이 범용 프로그래밍 언어로서 갖춰야 할 기능들을 도입하는 큰 변화가 있었습니다.

JavaScript의 사용
JavaScript의 본래 목적은 웹 브라우저에서만 쓸 목적으로 고안되었지만 현재는 웹 서버(Node.js), 모바일앱(React-native), 머신러닝(TensorFlow.js) 등등 다양한 곳에서 사용이 가능합니다. 웹에서의 JavaScript는 HTML을 조작하기 위해서 사용되고 그로인해서 사용자들이 보기좋은 UI들을 꾸밀수도 조작할수도 있게 만들어주는 언어입니다. 간단하게 말하자면 웹에 생동감을 넣어주는 언어입니다. 하지만 JavaScript에도 역시 장점과 단점이 모두 존재합니다.
JavaScript의 장단점
장점
- 컴파일 과정이 필요없는 언어입니다.
- 인터프리터 언어로서 타입에 대해서 명시할 필요가 없습니다.
- 배우기에 있어서 단순하고 인기있는 언어입니다.
단점
- 타입에 대해서 명시할 필요가 없기때문에 오류가 생길 가능성이 높습니다.
- 이를 보안하기위해서 TypeScript가 있습니다.
- 브라우저마다 자바스크립트를 해석하는 방법이 제각기 다르기 떄문에 크로싱 브라우징 이슈가 발생합니다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] Ajax 란? (0) | 2021.10.20 |
|---|---|
| [JavaScript] 여러 개 모달창 닫기 (0) | 2021.10.19 |
| [JavaScript] 이미지 슬라이드 만들기 (0) | 2021.10.19 |
| [JavaScript] 변수란? var, let, const의 차이점 (2) | 2021.10.17 |
| [JavaScript] 참과 거짓(Truthy & Falsy) (0) | 2021.08.18 |


