| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- math
- leetcode
- computed
- JavaSceipt
- 프로그래머스
- 컴포넌트
- 변수
- 파이썬
- string
- github
- array
- java
- hash table
- 백준
- JS
- HTML
- 자료구조
- Python
- dynamic programming
- greedy
- SasS
- 코딩테스트
- sorting
- Algorithm
- scss
- CSS
- JavaScript
- vue.js
- 알고리즘
- 자료형
- Today
- Total
Posis
[JavaScript] Carousel.js 슬라이드 본문
이번 포스팅은 Carousel.js의 공식 Github페이지를 토대로 작성하였습니다.
DEMO: https://ryujun.github.io/demos/JavaScript/Carousel/
Github: https://github.com/RyuJun/Carousel.js
지원
chrome, firefox, while 등등의 모던 브라우저 및 ie9 버전 이상에서 지원함
( ie9 에서는 transition이 적용되지 않아서, Motion 등이 default로 적용됨 )
설치 및 사용방법
일반 웹 페이지
웹 페이지에서 사용하려면 html파일 <head>태그 사이에 carousel.js 파일과 carousel.css 파일을 링크한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Carousel</title>
<link href="./carousel.css" rel="stylesheet"> <!--추가-->
<script src="./carousel.min.js" type="text/javascript"></script><!--추가-->
</head>
<body>
...
</body>
</html>carousel.js는 es6++문법으로 작성되어 ie에서 작동하지 않습니다.
carousel.min.js는 트랜스 파일링이 완료된 파일로써 이를 사용하면 ie9버전과 모던 브라우저 둘 다 지원이 가능합니다.
자바스크립트 코드에서 생성자 new Carousel( element )를 사용하여 접근할 수 있다.
new Carousel(document.querySelector('#carousel-banner'));Exmaple
<div class="carousel" id="carousel-banner">
<div class="carousel-wrapper">
<div class="carousel-item">
<img src="./images/20190808_133759.png">
</div>
<div class="carousel-item">
<img src="./images/20190808_133645.png">
</div>
<div class="carousel-item">
<img src="./images/20190808_133836.png">
</div>
<div class="carousel-item">
<img src="./images/20190808_133850.png">
</div>
</div>
<div class="navi-wrapper"></div>
</div>
<script>
new Carousel(document.querySelector('#carousel-banner'));
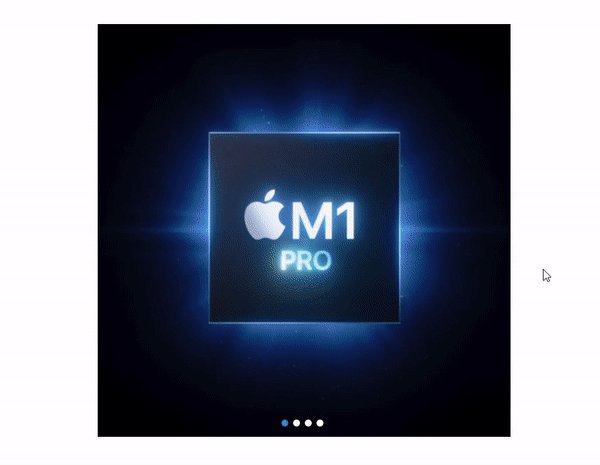
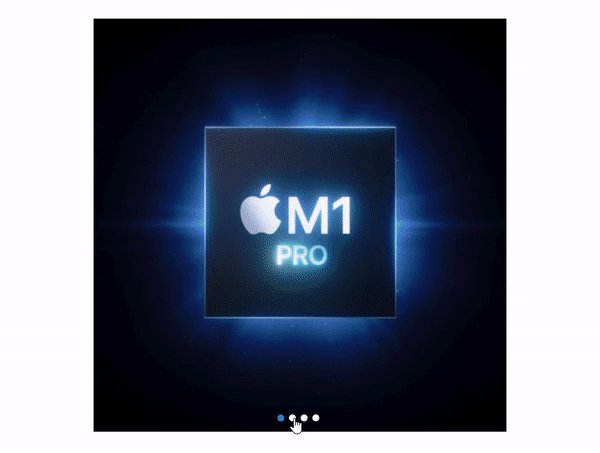
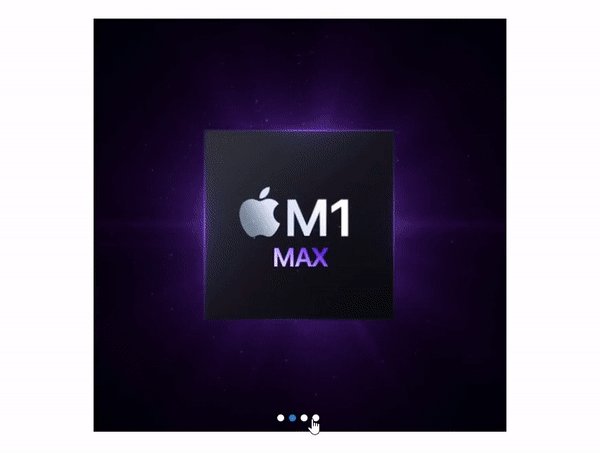
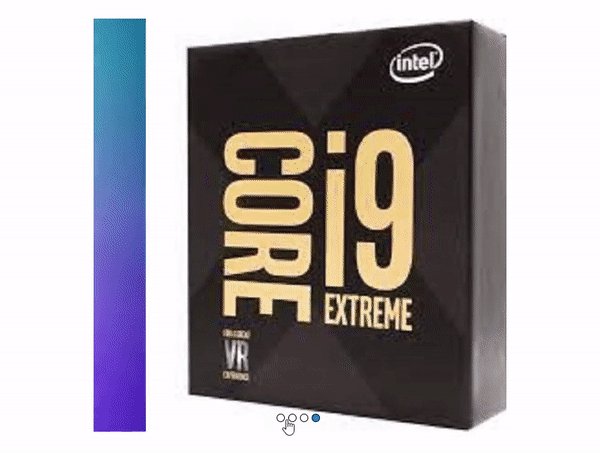
</script>위와같이 html파일 내에 carousel element를 만들어준 뒤 JavaScript코드를 작성해준다.

위와 같은 사진이 아무 옵션도 걸지 않은 default 상태에 모습입니다.
옵션 명세
<script>
new Carousel(document.querySelector('#carousel-banner'), {
CarouselMotion: 'default',
naviPosition: 'bottom',
naviStyle: 'dot',
autoMove: true,
autoMoveTime: 2000
});
</script>위와 같이 생성자 Carousel 함수에 1번째 인자에 Element를 두 번째 인자에 options를 넣어줍니다.
- CarouselMotion : String(default, slide, prev, fade) default : default
- naviPosition : String(top, left, right, bottom) default : bottom
- naviStyle : String(dot, arrow) default : dot
- autoMove : boolen default : false
- autoMoveTime : Number default : 3000
CarouselMotion
해당 옵션은 어떠한 모션으로 Carousel이 동작할지를 판단해주며, default 값은 default입니다.
<script>
new Carousel(document.querySelector('#carousel-banner'), {
CarouselMotion: 'default' // --> slide / prev / fade
});
</script>- default : 가장 기본적인 모션으로 클릭 시 화면 변화 없이 다음 화면으로 넘어간다.

- slide : 보통 알고 있는 slide 이다. 왼쪽 오른쪽으로 넘어가는 듯한 Motion이다.

- prev : slide와 비슷한 방식의 Motion이지만 끝쪽에 다음 컨텐츠가 미리 조금 보인다.

- fade : 현재 컨텐츠가 없어지면서, 다음 컨텐츠가 나오는 듯한 Motion이다.

naviStyle
해당 옵션은 navigation의 Style을 지정해주는 옵션이며, dot, arrow 두 가지의 Style이 존재합니다. default 값은 dot입니다.
<script>
new Carousel(document.querySelector('#carousel-banner'), {
naviStyle: 'dot' // --> arrow
});
</script>- dot : navigation의 조작을 dot형식으로 조작한다.

- arrow : navigation의 조작을 arrow형식으로 조작한다.

naviposition
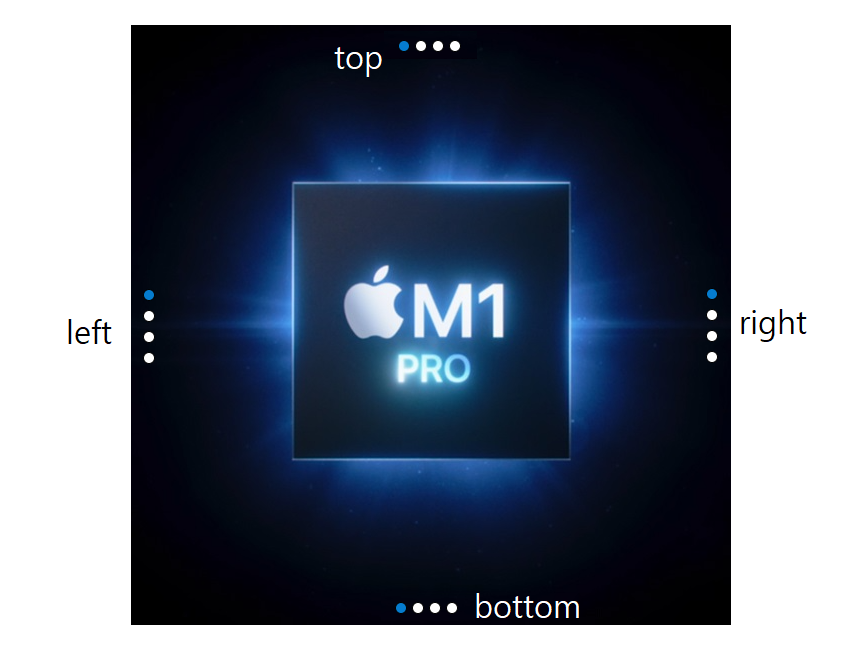
해당 옵션은 naviStyle이 dot 일 때 Navigation의 표지션을 선택해주는 옵션이며, default 값은 bottom 이다.
<script>
new Carousel(document.querySelector('#carousel-banner'), {
naviPosition: 'bottom' // --> top / left / right
});
</script>- bottom : 화면 아래쪽에 Navigation이 위치한다.
- top : 화면 위쪽에 Navigation이 위치한다.
- left : 화면 왼쪽에 Navigation이 위치한다.
- right : 화면 오른쪽에 Navigation이 위치한다.

autoMove
해당 옵션은 주어진 시간만큼의 시간마다 자동으로 slider를 넘기는 기능을 사용할것인지에 대한 true false 옵션입니다. default값은 false 입니다.
<script>
new Carousel(document.querySelector('#carousel-banner'), {
autoMove: false // --> true
});
</script>- true : 자동 넘기기 기능을 사용한다.
- false : 자동 넘기기 기능을 사용하지 않는다.
autoMoveTime
해당 옵션은 위에서 설정한 autoMove option이 true일 때 사용가능하며, 시간값을 setting 해준다. default값은 3000 입니다. ms기준으로 1000의 1초 입니다.
<script>
new Carousel(document.querySelector('#carousel-banner'), {
autoMoveTime: 3000
});
</script>