Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- math
- Algorithm
- SasS
- 알고리즘
- JavaSceipt
- HTML
- 자료형
- 코딩테스트
- leetcode
- 컴포넌트
- string
- hash table
- 파이썬
- sorting
- 변수
- greedy
- CSS
- java
- computed
- 자료구조
- Python
- github
- 백준
- 프로그래머스
- vue.js
- dynamic programming
- scss
- array
- JS
- JavaScript
Archives
- Today
- Total
Posis
[HTML,CSS] Floating Label 직접 만들기 본문
이번 포스팅에서는 Bootstrap에 Floating Label을 직접 만들어 보겠습니다.
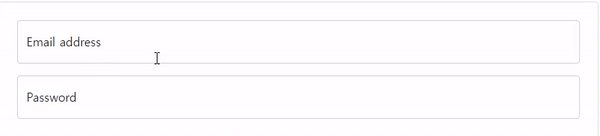
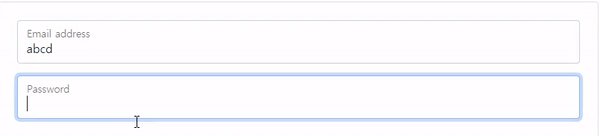
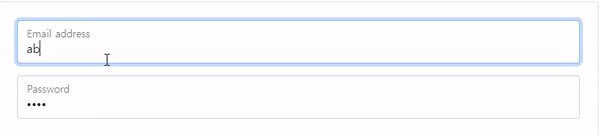
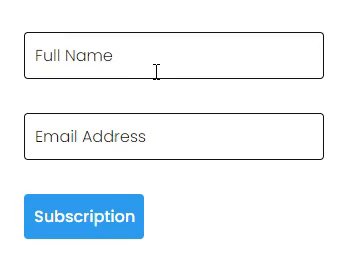
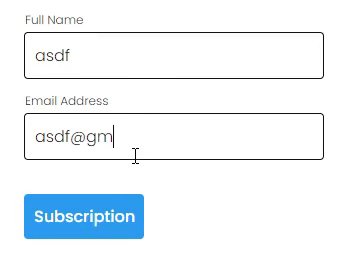
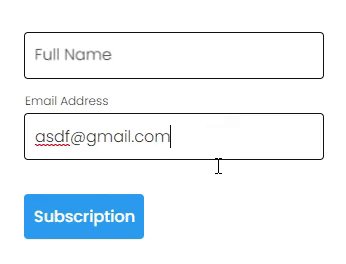
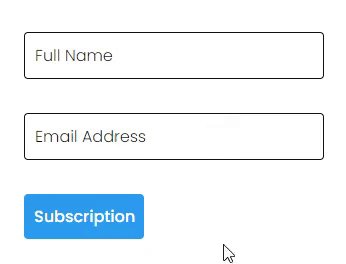
Floating Label

위 GIF는 Bootstrap 5.0v의 Forms - Floating labels의 예시입니다.
위와 같이 똑같이 만들지는 못하지만 비슷하게 만들어 보겠습니다.
HTML
<div class="container">
<h2>Our Newsletter</h2>
<form action="">
<div class="inputBox">
<input type="text" required>
<span>Full Name</span>
</div>
<div class="inputBox">
<input type="email" required>
<span>Email Address</span>
</div>
<div class="inputBox">
<input type="submit" value="Subscription">
</div>
</form>
</div>CSS
*{
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.container {
position: relative;
padding: 70px 40px;
background: #fff;
border-radius: 20px;
box-shadow: 0 5px 25px rgba(0, 0, 0, 0.2);
}
.container h2{
color: #111;
margin-bottom: 45px;
line-height: 1em;
font-weight: 500;
padding-left: 10px;
border-left: 5px solid #e91e63;
}
.container .inputBox {
position: relative;
width: 300px;
height: 46px;
margin-bottom: 35px;
}
.container .inputbox:last-child {
margin-bottom: 0;
}
.container .inputBox input {
position: absolute;
top: 0;
left: 0;
width: 100%;
border: 1px solid #111;
background: transparent;
padding: 10px;
border-radius: 4px;
box-sizing: border-box;
outline: none;
font-size: 16px;
color: #111;
font-weight: 300;
}
.container .inputBox span {
position: absolute;
top: 1px;
left: 1px;
padding: 10px;
display: inline-block;
font-size: 16px;
color: #111;
font-weight: 300;
transition: 0.5s;
pointer-events: none;
}
.container .inputBox input:focus ~ span,
.container .inputBox input:valid ~ span{
transform: translate(-10px, -32px);
font-size: 12px;
}
.container .inputBox input[type="submit"] {
background: #2196f3;
color: #fff;
border: none;
max-width: 120px;
cursor: pointer;
font-weight: 500;
}
.container .inputBox input[type="submit"]:hover {
background: #e91e63;
}완성된 모습

중요한 부분
CSS의 input:focus와 input:vaild가 Label을 옮겨주는 중요한 역할을 해준다. 단점은 input의 type을 email로 했을 때 @를 넣지 않고 작성했을 때 유효성이 맞지 않기 때문에 focus가 끝났을 때 label이 다시 내려올 수가 있다. 이때는 type을 text로 해서 JavaScript로 정규식으로 처리를 한다던가 다른 방법을 이용해서 만들어야 될 것 같습니다.
728x90
'HTML, CSS' 카테고리의 다른 글
| [HTML] 표 만들기 (0) | 2023.01.04 |
|---|---|
| [HTML] 목록 만들기 (0) | 2023.01.04 |
| [HTML] 텍스트 태그 (0) | 2023.01.04 |
| [HTML] 시맨틱 태그(Semantic Tag)란? (0) | 2023.01.03 |
| [HTML] 제목, 문단, 줄, 주석 (0) | 2023.01.03 |




